Voici un tableau récapitulatif de tous les éléments à optimiser sur les catégories pour le SEO :
| Recommandations | Typologie | Priorité |
|---|---|---|
| Le nom de la catégorie est en H1 | Balisage HN | 1 |
| Le contenu de la page est présent dans le HTML RAW (liens, produits, contenu textuel, images) | Javascript | 1 |
| Un bloc de maillage vers les catégories filles est présent, si possible avant la ligne de flottaison | Maillage interne | 1 |
| La navigation à facettes, systèmes de filtres, tri ou de « résultats par page » ne créent pas de pièges pour les robots d’exploration. | Maillage interne | 1 |
| Les filtres de la page ne génèrent pas de contenu dupliqué. Exemple : l’option pour choisir nombre de produit par pages, le filtre de tri (prix décroissant etc). Si un paramètre est généré, il est bloqué au robots.txt. | Contenu | 1 |
| Le nom des produits est en H2 | Balisage HN | 2 |
| Un court texte d’introduction est présent en dessous du H1 | Contenu | 2 |
| Un emplacement de texte d’environ 200 à 600 mots est présent en bas de page (surfooter) | Contenu | 2 |
| Un bloc de maillage interne vers les catégories soeurs est présent | Maillage interne | 2 |
| Des filtres à facettes sont présents sur la page | Maillage interne | 2 |
| Le filtre ne génère pas de lien : il n’y a aucun lien <a href>. Il s’agit d’une checkbox | Maillage interne | 2 |
| La pagination respècte les standards SEO. | Pagination | 2 |
| En cas d’énorme catalogue, la pagination est géré de façon incrémentale. | Pagination | 2 |
| Pour avoir les rich snippet étoiles sur les catégories, il faut les données structurées product, avec offers et aggregaterating qui propose un prix bas et un prix haut. Attention, il faut bien déclarer un produit unique (le nom de la catégorie), puis par exemple le prix du produit le plus bas et du prix haut, suivi d’une note (fausse ou non) | Données structurées | 2 |
| Un fil d’Ariane est présent sur la page : Le fil d’Ariane doit être basé sur l’emplacement du visiteur (emplacement dans la hiérarchie) et non sur son historique (chemin suivi par l’internaute). Il n’y a qu’un seul fil d’Ariane par page même si celle-ci appartient à plusieurs catégories. Le dernier élément du fil d’Ariane ne doit pas être un lien (les utilisateurs étant déjà sur la page). | Maillage interne | 3 |
| Des liens internes sont présents dans le surfooter (vers, au choix, produits, cat, info) | Maillage interne | 3 |
| Les liens depuis la catégorie vers les produits sont bien effectués comme ceci : la balise <a> doit être sur le nom du produit, et non sur la totalité de la div | Maillage interne | 3 |
| Des boutons ou éléments de formulaire pour l’ajout au panier, la wishlist ou l’accès aux réseaux sociaux sont utilisés, et non pas des liens HTML afin d’éviter de disperser la popularité de vos pages vers des contenus non-stratégiques. | Maillage interne | 3 |
| Un bloc de maillage interne informationnel thématisé est présent sur la page | Maillage interne | 3 |
| Les filtres à facette répondent à l’intention de recherche et sont personnalisés en fonction de la catégorie | Maillage interne | 3 |
| Le nombre de produit par page est controlé. Plus il y a de produits, moins les performances web seront bonnes. | Pagination | 3 |
| Si grosse volumétrie de pages (500K +), présence d’un bloc de maillage interne basé sur la proximité sémantiques entre landing page | Maillage interne | 3 |
| Des infos complémentaires sont présentes dans les encarts des produits (couleurs, détails, avis) | Contenu | 4 |
| Présence d »un bloc de réassurance | Contenu | 4 |
| Les principales marques de produits de la catégorie sont présente sur la page, soit en filtre, soit dans la FAQ. | Contenu | 4 |
Optimiser le SEO de votre boutique E-commerce passe souvent par l’optimisation SEO de vos fiches produits ainsi que des catégories. Dans cet article, nous évoquerons le référencement de ces dernières.
Voyons cela en détail étape par étape. Nous allons procéder par typologie de recommandation histoire de de les regrouper.
Balisage Hn
Le balisage Hn doit respecter les bonnes pratiques et doit être ordonner de façon logique.
Le nom de la catégorie doit être en H1
Nous vous conseillons de baliser le nom de la catégorie en H1. Il contient les mots-clés sur lesquels vous souhaitez vous positionner.
Le nom des produits doit être en H2
Nous vous conseillons de baliser le nom des produits en H2. Baliser les produits en H2 permet d’appuyer la sémantique de la page car les produits ont très généralement des mots-clés directement inclus dans leur nom. Le texte de votre catégorie (surfooter) viendra ajouter d’autres balises. Aucun autre élément ne doit être balisé sur la page (panier, filtres etc).
Gestion du Javascript
Tous les éléments importants (contenu, liens, produits etc) de votre page doivent être envoyés directement en HTML et non générés via du Javascript.
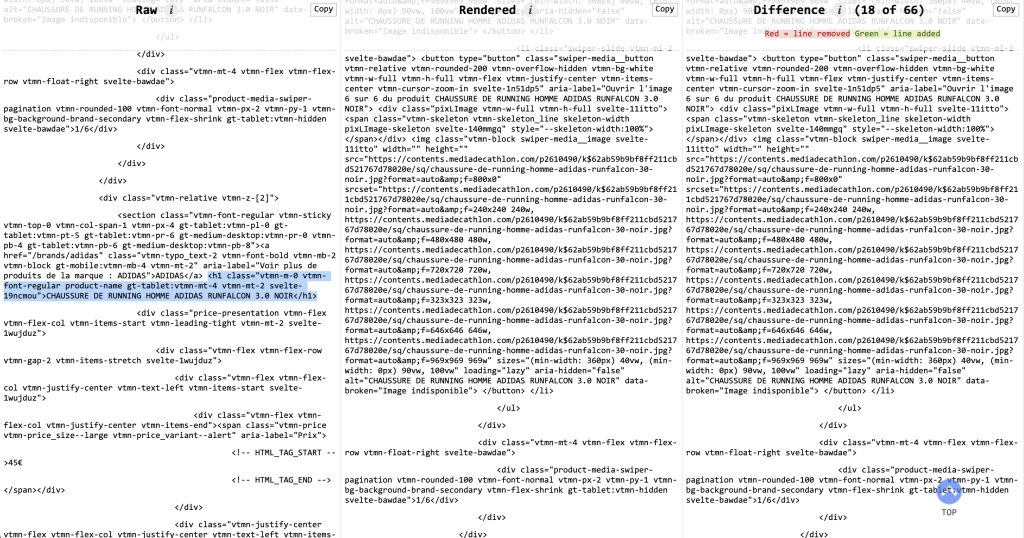
Pour le vérifier simplement, vous pouvez soit regarder dans le code source si vos éléments sont bien chargés, soit vérifier via un extension comme View Rendered Source :

Dans l’image du dessus, je constate que la balise h1 est bien présente dans le RAW (à gauche) : tout est bon. Nous vous conseillons de bien vérifier cela pour tous les éléments importants de votre page.
Maillage interne
Le maillage interne est probablement la partie la plus importance dans l’optimisation de vos catégories. Comme nous allons le voir, il y a beaucoup d’optimisations qui sont possibles.
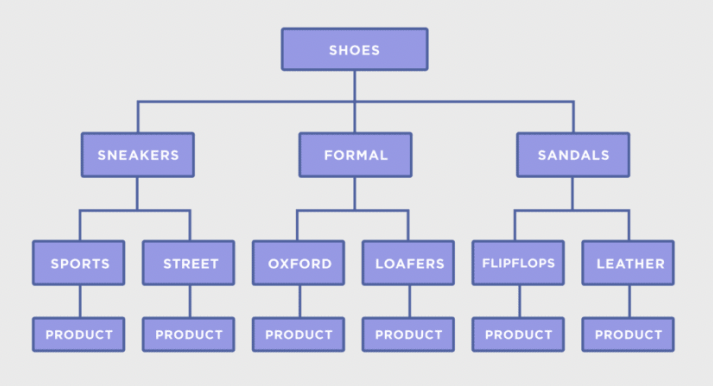
Commençons par la base : le maillage au sein de vos silos thématiques :

Maillage vers les catégories filles
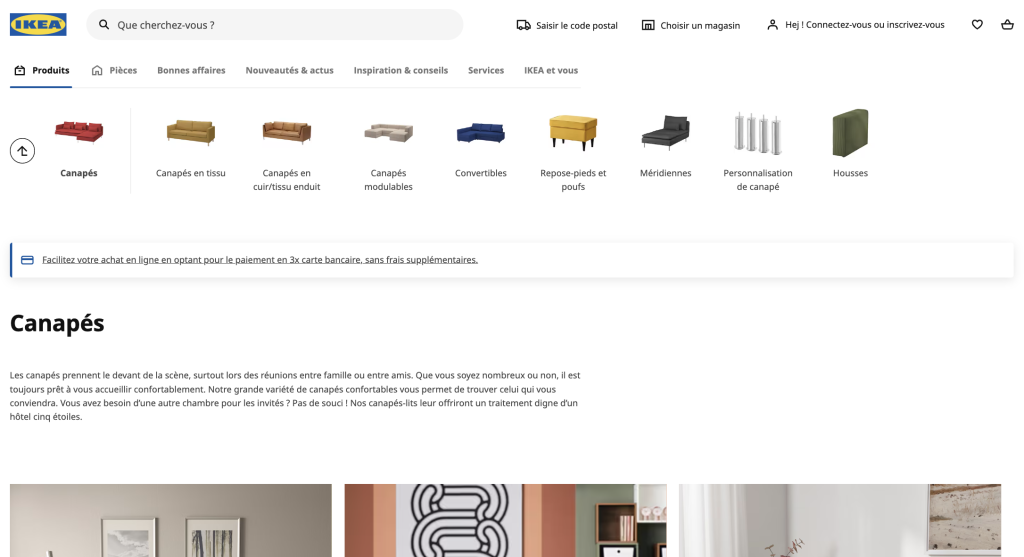
Un bloc de maillage vers les catégories filles est présent, si possible avant la ligne de flottaison. Ce bloc va permettre de transmettre le jus tout en descendant dans l’arborescence. Nous vous conseillons d’ajouter ce bloc juste avant les produits, comme par exemple ici pour Ikea, où l’on peut affiner sa sélection en choisissant parmi les sous-catégories :

Maillage vers les catégories soeurs
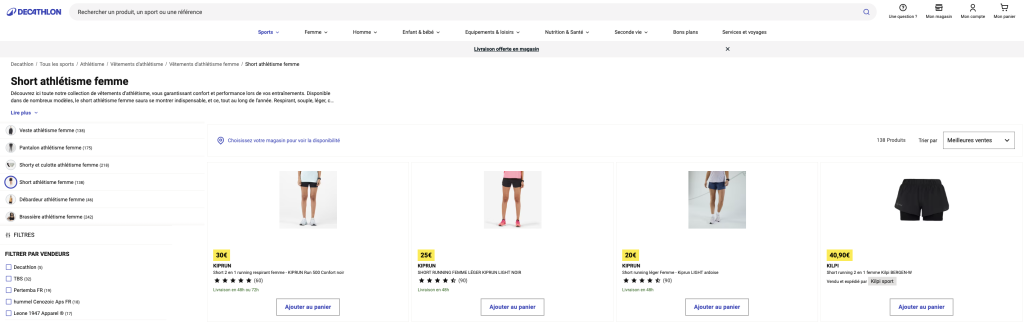
Un bloc de maillage interne vers les catégories soeurs du même niveau est présent. Ce bloc permet de faire des liens vers des catégories proches sémantiquement. Si l’on repend notre exemple sur les canapés d’Ikea, depuis ma catégorie « canapés en tissu », je vais faire des liens vers tous les autres types de canapés : modulables, convertibles, en cuir etc. Ce bloc est généralement ajouté en sidebar, comme ici sur le site Decathlon :

Petite particularité sur ce site, ce bloc de maillage n’est présent qu’à partir d’un certain niveau dans l’arborescence.
Les filtres à facette
Les filtres à facette ne sont pas obligatoires mais sont un must-have sur certaines requêtes, autant d’un point de vue UX que de réponse à l’intention de recherche / de gabarit attendu par Google.
Pour cela, quelques consignes rapides (les filtres à facettes méritent un article à part entier) :
- Le filtre ne génère pas de lien : il n’y a aucun lien <a href>. Il s’agit d’une checkbox.
- Si lien il y a, la page de destination est non indexable / bloquée au robots.txt / contient une canonical vers la page sans filtre
Fil d’Ariane
Basique mais toujours nécessaire, le fil d’Ariane permet de faciliter la compréhension de votre arborescence pour les robots des moteurs de recherche.
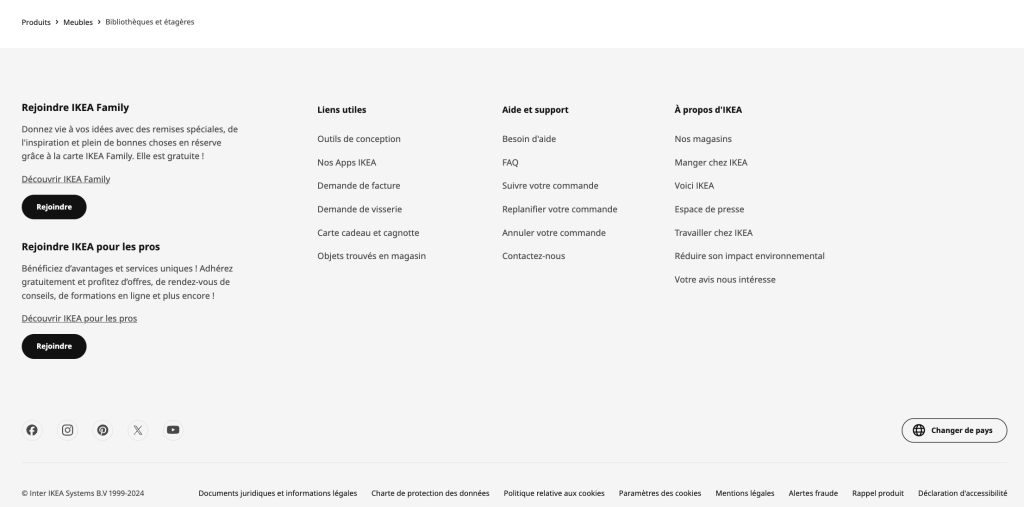
Conseil : Si vous ne trouvez pas la place pour le placer en haut de page, il est toujours possible de l’ajouter en bas de page, comme l’a fait Ikea (juste au dessus du footer) :

Maillage dans le contenu description de la catégorie
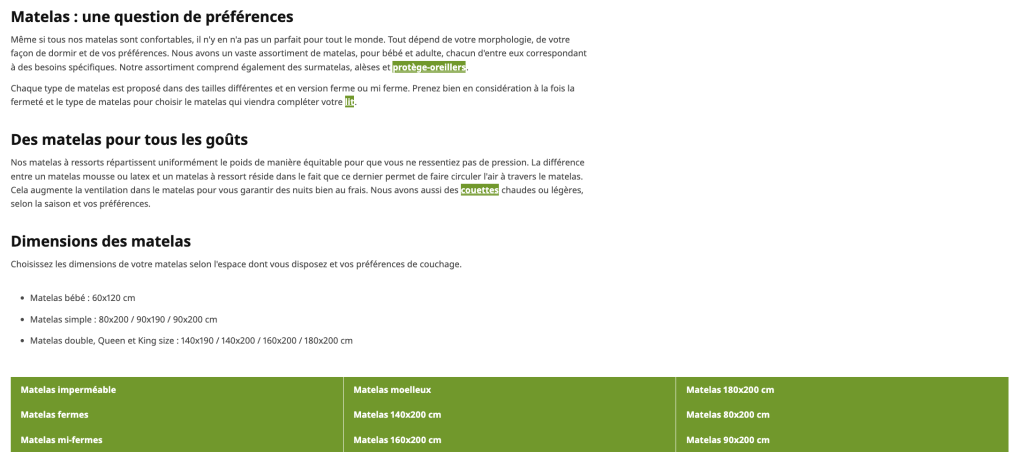
La description de la catégorie est l’endroit parfait pour faire du maillage thématisé. N’hésitez pas : catégories, produits, articles de blog : tout peut y passer. Exemple sur Ikea (les liens sont en vert) :

Maillage vers les produits
La manière dont vous faites vos liens depuis la catégorie vers les produits va influencer la SEO de vos fiches produits. En effet, ce que l’on veut, c’est un unique lien qui a comme ancre le nom du produit.
Trop souvent, on se retrouve avec un lien qui est fait sur toute la <div> de l’encart produit, ce qui fait que l’ancre contient plein d’infos non pertinentes comme l’ajout au panier, la comparaison etc.
Les liens à supprimer
Tous les éléments annexes qui génèrent des liens sont à supprimer et à passer en javascript : ajout au panier, la wishlist ou l’accès aux réseaux sociaux etc.
Maillage vers le contenu informationnel
Votre catégorie devrait avoir bloc de maillage interne informationnel thématisé en fin de page. Ce bloc permet à la fois de montrer à google et à vos internautes que vous êtes experts de la thématique mais aussi également de faire circuler le jus de façon thématique.
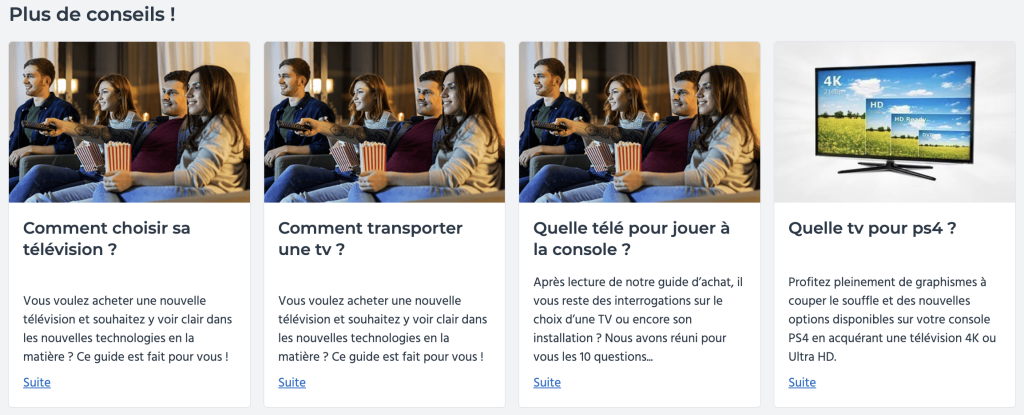
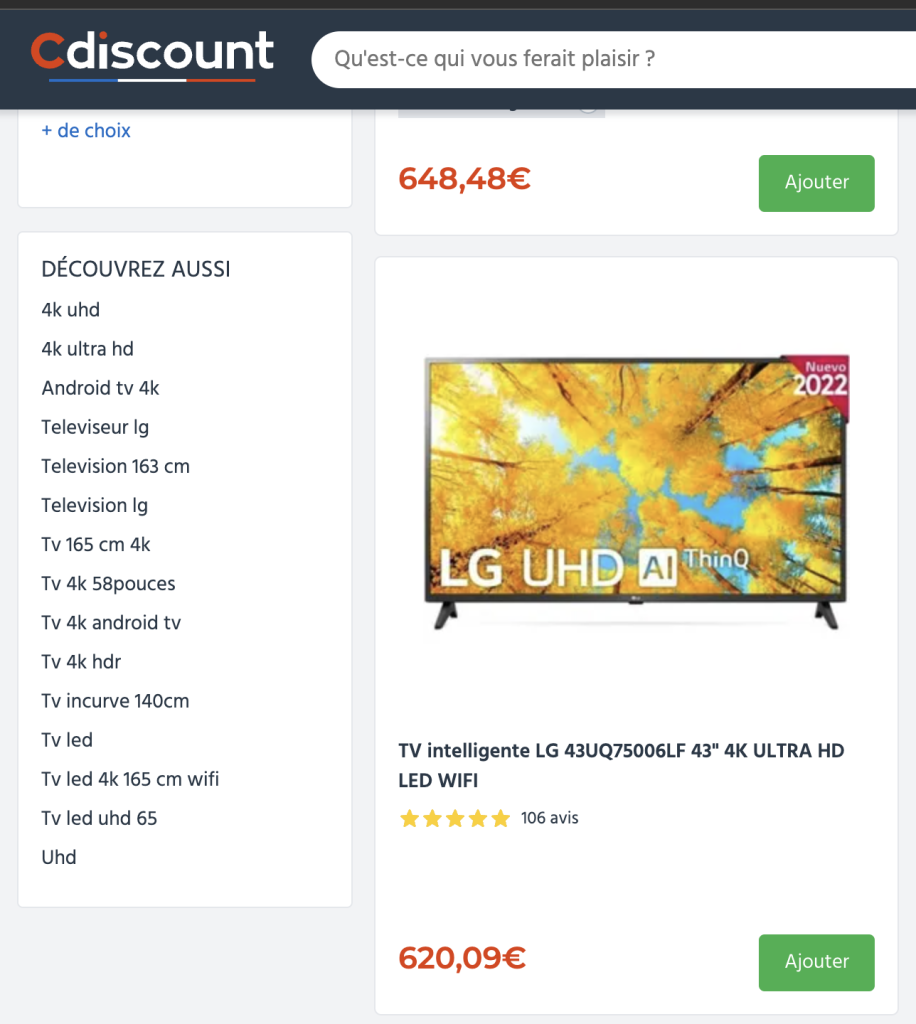
Exemple sur cdiscount, en fin de page sur la catégorie « TV 4K » :

Maillage via proximité sémantique ou autre algorithme maison
Si vous avez une grande volumétrie de pages (minimum 500 000), il peut être intéressant d’avoir un bloc de maillage qui viendra effectuer un maillage automatique vers des listings produits et/ou des produits. Cet algorithme est souvent un mélange de proximité sémantique et de priorité business.
Par exemple, sur Decathlon, en bas de page :

Autre exemple, sur Cdiscount, en fin de sidebar :

Contenu
Texte d’introduction
Nous vous conseillons d’ajouter un court texte d’introduction en dessous de votre H1. Ce texte doit être au dessus de la ligne de flottaison (c’est important, plus le contenu est haut sur la page et plus il est valorisé) et permet d’introduire les produits qui vont venir.
Le texte de description
Après les produits, il faut prévoir un emplacement pour un texte descriptif de la catégorie. Ce texte doit permettre de présenter certains produits et de répondre à des questions sur l’achat, il ne faut pas en abuser et commencer à écrire un article de blog ou à viser des requêtes informationnelles. Nous vous conseillons de 200 à 600 mots en fonction de votre requête.
Donner un maximum d’informations sur les produits
Vos encarts produits doivent donner un maximum d’information sur le produit et non juste faire un lien vers le produit.
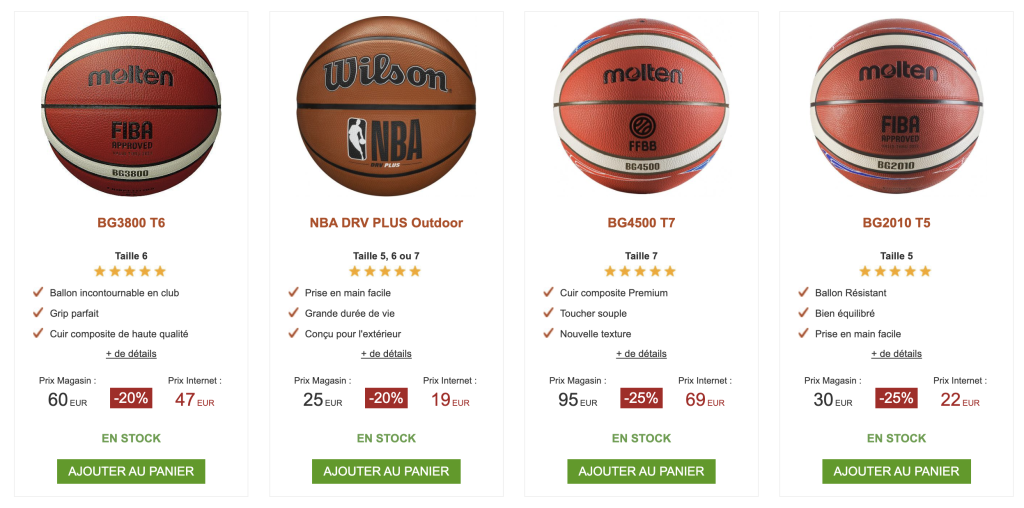
Voyons cela en exemple. Je cherche à acheter un ballon de basket. Voici la catégorie du site qui se positionne premier :

On remarque que l’encart est très complet :
- Photo
- Nom du produit
- Taille
- Avis
- Points positifs
- Prix
- Réduction
- Stock
- Ajout au panier
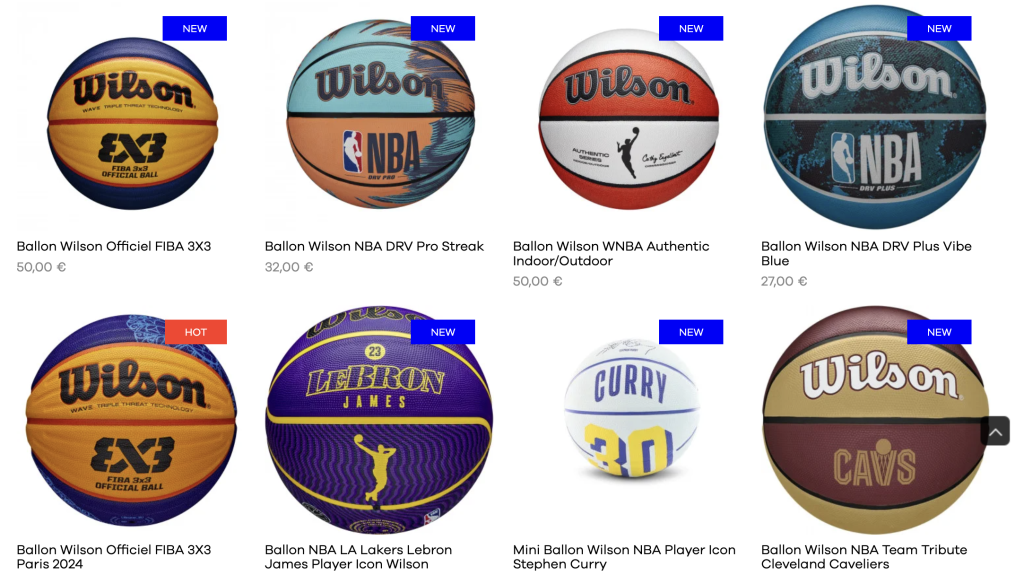
Voici un autre exemple, pour la même requête, positionné en fin de page :

On retrouve beaucoup moins d’infos, simplement l’image et le nom du produit.
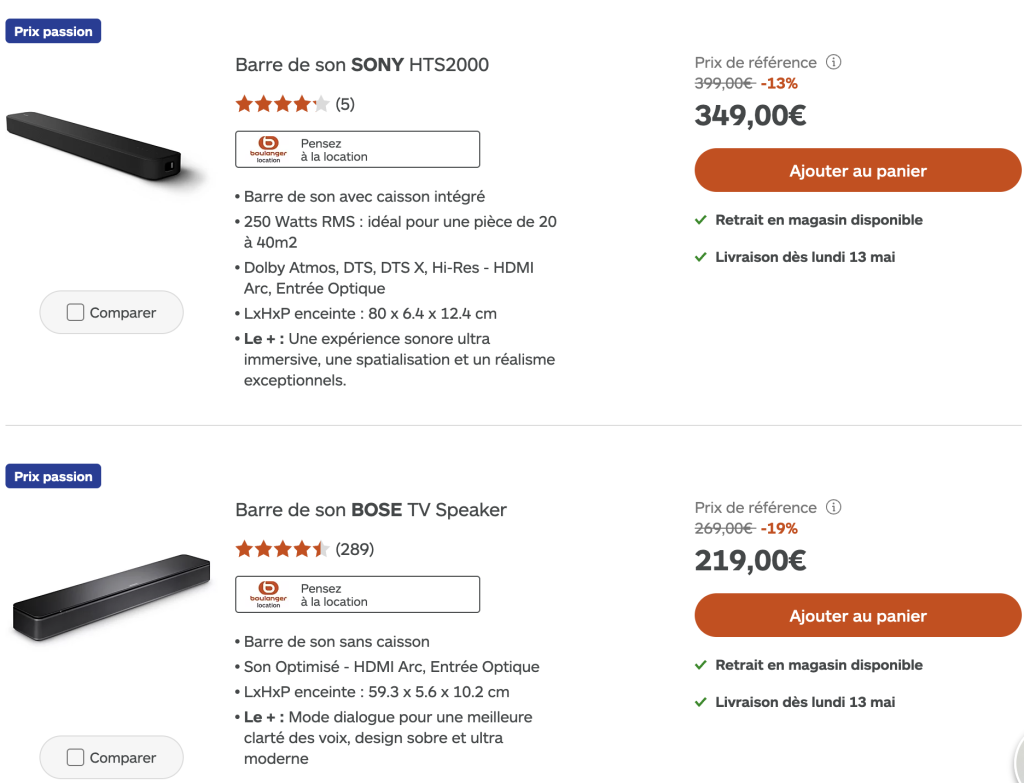
Sachez qu’il est aussi possible de présenter les produits sous une forme horizontale, comme peut le faire Boulanger par exemple. Cela laisse plus de place pour présenter encore plus d’informations :

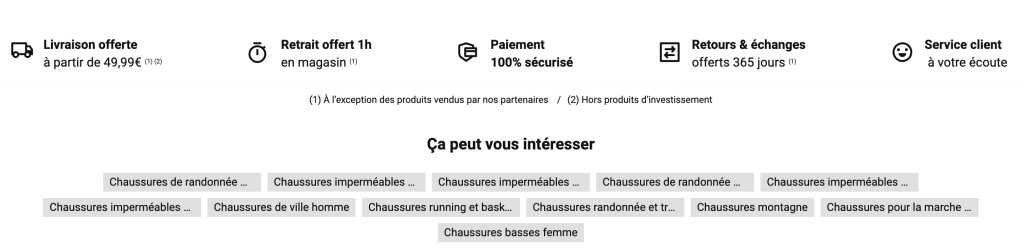
Présence d’un bloc de réassurance
On retrouve un bloc de réassurance que quasiment toutes les boutiques e-commerce. Cela permet de rassurer tout en informant le client sur le contexte de sa future commande.
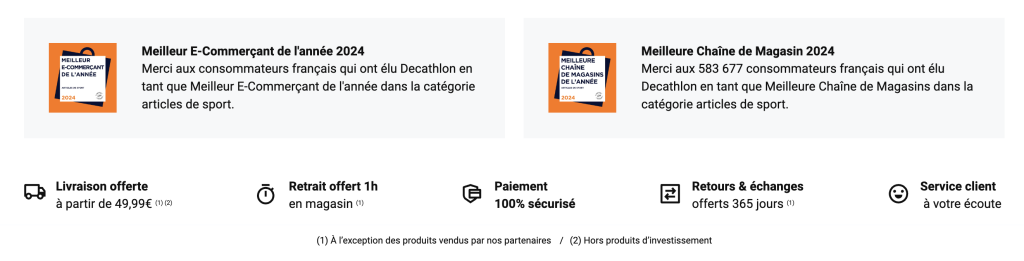
Exemple en bas de page avec Decathlon :

Si la marque la plus connue et aimée des français doit encore faire preuve de réassurance sur ses catégories, c’est très probablement également votre cas 🙂
Mention des principales marques
Petite astuce si vous êtes distributeurs, mentionnez les principales marques de votre typologie de produit au moins une fois sur votre page. Cela permet de relier les entités nommées facilement pour les moteurs de recherche. C’est très facile à faire en FAQ par exemple : « Quelles sont les meilleures marques de X ? Les meilleures marques sont … »
Données structurées
Pour débloquer un résultat enrichi sur vos catégories, vous pouvez ajouter des données structurées.
Contrairement aux idées reçues, il ne faut pas baliser chaque produit de votre catégorie : vous n’aurez aucun affichage particulier sur la SERP.
Le résultat le plus « enrichi » est donné en balisant un seul produit, avec un prix minimum et maximum en fonction de ses variants (je vous conseille d’y mettre le prix minimum et le prix maximum des produits de votre catégorie), le tout avec une notation via aggregaterating (que la note soit vraie ou entièrement invetnée).
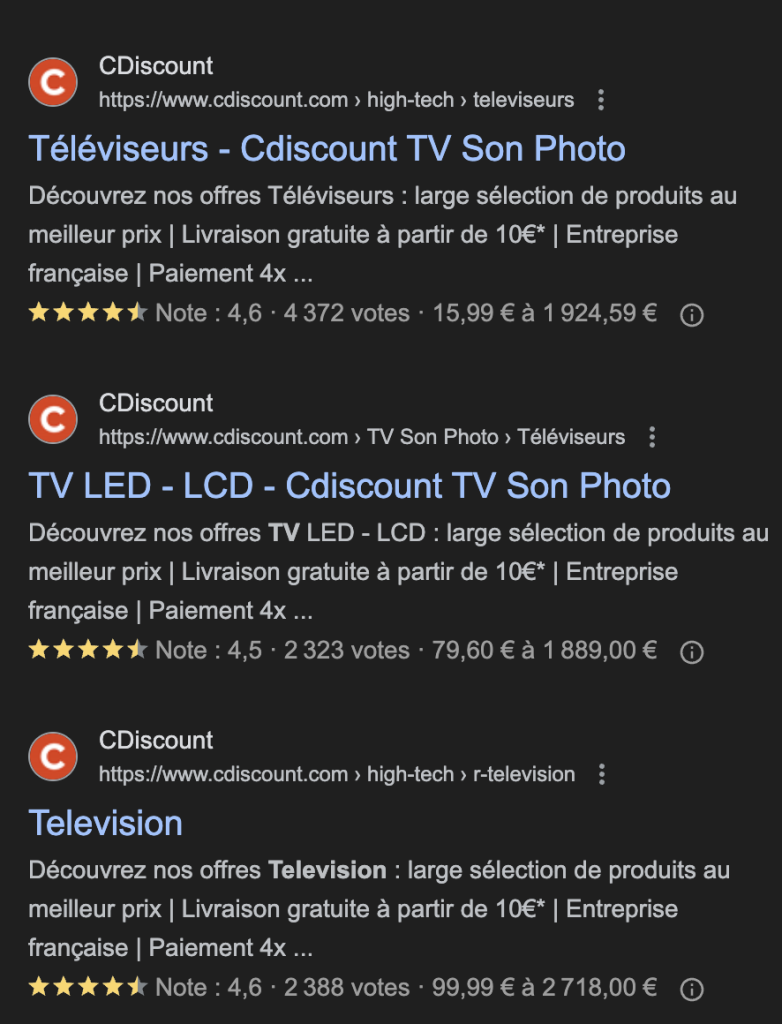
Voilà ce que ça donne sur Cdiscount :

Voici un exemple de code :
<script type="application/ld+json">
{
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5302892248397075,
"ratingCount": 5297,
"bestRating": 5.0,
"worstRating": 1.0
},
"category": "Téléviseur LED",
"offers": {
"@type": "AggregateOffer",
"highPrice": 1599.99,
"lowPrice": 99.99,
"priceCurrency": "EUR"
},
"@context": "https://schema.org",
"name": "Téléviseurs",
"image": "https://www.cdiscount.com/pdt2/3/b/6/1/700x700/celed55sguhd23b6/rw/continental-edison-celed55sguhd23b6-tv-led-4.jpg",
"url": "https://www.cdiscount.com/high-tech/televiseurs/l-10626.html"
}
</script>
Pagination
Pour terminer, votre pagination doit respecter les bonnes pratiques SEO :
- Le balisage de gestion de la pagination rel=prev / rel=next est utilisé sur les séries de pages paginées.
- Les balises sont utilisées dans la section <head> des contenus paginés pour indiquer la relation entre les URLs.
- il n’y a pas d’attribut nofollow sur les URLs de la série pagninée.
- La canonical est correctement utilisée, c’est-à-dire que les séries paginées ne pointent pas sur la première page (chaque page de la série se canonise à elle-même ou à la page vue-entière).
- Les liens paginés sont en HTML et non en JavaScript.
- Le lien pointant vers la première page de la série est correct. Par exemple, pas de p=1 dans le lien.
- Il n’y a qu’un lien rel= »next » sur la première page de la série paginée.
- Il n’y a qu’un lien rel= »prev » sur la dernière page de la série paginée .
Si vous avez énormément de produits sur vos catégories et que vous avez plus de 50 pages paginées, il est aussi possible d’établir une pagination par séquence, en allant de 10 en 10 par exemple. Cela permet aux robots des moteurs de recherche de ne pas avoir à « suivre » 25 fois le même lien pour arriver à la page 25 depuis la première.
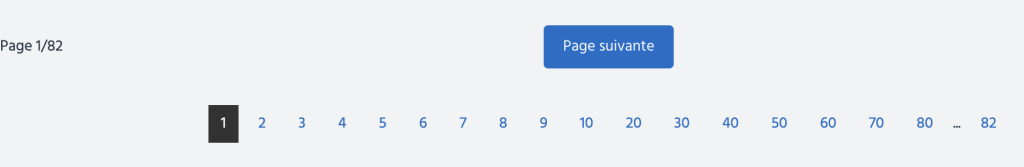
Exemple sur cdiscount :

Ce système de pagination permet de facilement accéder aux pages du milieu, ce qui facilite grandement la découverte des produits par les robots des moteurs de recherche.