Shopify SEO : Le guide pour optimiser votre référencement naturel

Nos conseils sur le référencement sur Shopify en bref
On entend souvent que Shopify n'est pas super pour le SEO. Cependant, avec quelques ajustement, il est possible bien performer en SEO.
Voici les éléments les plus importants pour optimiser la base technique pour le SEO de votre Shopify :
- Gestion du contenu dupliqué
- Gestion des redirections
- Balises metas
- Balises HnBalises HTML structurant le contenu en hiérarchie (H1 à H6). Essentielles pour l'accessibilité et le SEO.
- Structure du site
- Images
- Données structuréesCode ajouté au HTML pour aider les moteurs à comprendre le contenu et générer des rich snippets.
- Vitesse de la page
- JavascriptLangage de programmation web. Son mauvais usage peut bloquer l'indexation par les moteurs de recherche. côté client
Nous examinons également les possibilités de modifier les éléments de la boutique qui ne peuvent pas être modifiés sur Shopify.
Qu'est-ce que l'optimisation du SEO sur Shopify ?
Shopify est un outil servant à faire du commerce sur le web. Les entreprises commerciales y créent leur boutique en ligne et y présentent tous leurs produits et leurs services. Pour attirer des visiteurs susceptibles d’acheter, l’optimisation des pages du site e-commerce est incontournable.
L’optimisation SEO d’un site sur Shopify regroupe diverses actions apportées aux métadonnées, aux images, à la structure des URL, au contenu, etc. Ces différentes techniques d’optimisation vont rendre le site e-commerce plus visible pour les moteurs de recherche (Google, Bing, Yahoo…).
Une meilleure visibilité conduit à une augmentation du trafic organiqueVisites provenant des résultats de recherche naturels (non payants) des moteurs de recherche. puis des ventes.
Solliciter un professionnel pour optimiser votre boutique en ligne est un choix judicieux sachant que les experts SEO maîtrisent parfaitement les règles du référencement naturelSearch Engine Optimization. Ensemble des techniques visant à améliorer le positionnement d'un site web dans les résultats naturels des moteurs de recherche.. Prenez rendez-vous avec Slashr, agence SEO expérimentée sur Shopify.
La gestion du Contenu dupliqué
Le contenu dupliqué nuit au SEO de votre site internet. Les moteurs de recherche, en particulier Google, valorisent le contenu unique. Un même article reproduit sur plusieurs pages peut conduire à des confusions pour les robots d’indexationProcessus par lequel Google ajoute une page à sa base de données pour qu'elle puisse apparaître dans les résultats.. Les conséquences en termes de visibilité dans les résultats de recherche peuvent être importantes.
Duplication au niveau du domaine
Votre site est potentiellement accessibles à 4 adresses :
http://exemple.comhttp://www.exemple.comhttpsProtocole sécurisé de transfert de données. Facteur de ranking depuis 2014.://exemple.comhttps://www.exemple.com
et même example.myshopify.com.
Choisissez une URL préférée pour votre domaine, puis configurez votre boutique Shopify pour qu'elle ne soit disponible que de cette façon, en activant la redirection. Cela entraînera la redirection de toutes les URL non préférées vers l'URL préférée via des redirections 301.
Si vous avez votre domaine de connecté, suivez ces étapes :
Configuration de la canonisation de domaine dans Shopify
- Connectez-vous à la console d'administration Shopify.
- Accédez à Boutique en ligne > Domaines.
- Si ce message est indiqué : "le trafic de vos domaines n'est pas redirigé vers ce domaine principal.", vous devez activer la redirection en cliquant sur "Activer la redirection".
- Confirmez la redirection en cliquant sur le bouton "Activer la redirection".
- Vérifiez si tout est correct en vérifiant si vous voyez maintenant le message suivant sous Boutique en ligne > Domaines : « Le trafic de tous vos domaines est redirigé vers le domaine principal ».
Pages de produits en double
Le problème récurrent sur les plateformes de vente en ligne comme Shopify, c’est la duplication des fiches produits.
Si le même produit est accessible via différentes URLs en raison de différentes variantes ou de campagnes marketing, cela entraine du contenu dupliqué.
Sur shopify, plusieurs URL sont crées pour 1 seul produit :
/products/nom-produit et /collections/product/nom-produit
Comment régler le problème des produits dupliqués sur Shopify ?
Vous pouvez résoudre ce problème en mettant à jour le code de votre thème pour référencer directement l'URL canonique, dans ce cas exemple.fr/products/nom-produit.
Vous empêcherez ainsi Shopify de créer un lien vers l’URL du produit canonisée. Ce réglage est assez simple, donc si vous êtes à l'aise avec les modifications de code, vous pouvez le faire vous-même.
- Connectez-vous à la console d'administration Shopify
- Allez dans la boutique en ligne > Thèmes
- Sur la droite, cliquez sur la liste déroulante Actions et utilisez Modifier le code
- Dans le dossier Snippets, sélectionnez product-grid-item.liquid
- Remplacez <a href="{{ product.url | within: current_collection }}" class="product-grid-item"> par
<a href="{{ product.url }}" class="product-grid-item">
Pages de collections dupliquées
Des pages de collections contenant les mêmes produits peuvent être sujettes à la duplication. Veillez à ce que chaque collection affiche un contenu distinct, mettant en avant ses spécificités.
Besoin d'aide sur les collections ? Consultez notre guide SEO sur les collections Shopify !
Pages de variantes de produits
La plateforme Shopify vous donne la possibilité de présenter vos produits avec plusieurs variantes de taille ou de couleur. Shopify va automatiquement ajouter un paramètre à la fin de l'URL de votre produit pout générer ce variant : produit?variant=$id.
Si j'ai un t-shirt disponible en couleur noir et blanc et que la noir est la version par défaut, je vais avoir pour URL de la version blanche : exemple.fr/products/t-shirt?variant=3213131
Si vous ne souhaitez pas indexer les pages variantes de vos produits (cette option représente 90% des cas): laisser la balise canonicalBalise indiquant la version principale d'une page en cas de contenu dupliqué ou similaire. des pages variants vers la page originale, sans paramètre. Cela indiquera aux robots des moteurs de recherche de ne pas indexer cette page.
Exemple : exemple.fr/products/t-shirt?variant=3213131 aura une balise canonical vers exemple.fr/products/t-shirt
Si vous souhaitez indexer vos pages variantes (vous avez par exemple détecté des mots-clésTerme ou expression que les utilisateurs saisissent dans un moteur de recherche. Base de toute stratégie SEO. avec un volume intéressant pour ces derniers) : créez des produits à part pour pouvoir les positionner.
Exemple : je remarque qu'il existe des recherches pour "t-shirt blanc" mais pas pour "t-shirt gris". Je vais donc créer un produit à part pour t-shirt blanc, et faire un variant pour t-shirt gris
Vous souhaitez faire décoller le trafic SEO de votre boutique ? Faites appel à une agence SEO E-commerce.
Notre avis sur la structure d'URL de Shopify : On ne va pas se le cacher, la structure d'URL de Shopify n'est pas très bonne. Ce n'est cependant pas ça qui fera échouer votre SEO qu vous avez appliqué nos conseils.
Crawling et indexation
Pour gérer efficacement une boutique Shopify, comprendre et optimiser le processus de crawling et d’indexation va garantir une visibilité optimale de votre site sur les moteurs de recherche.
Fichier Robots.txt
Un fichier robots.txtFichier texte à la racine d'un site indiquant aux robots quelles pages explorer ou ignorer. est généré automatiquement pour chaque boutique en ligne. Les pages ne présentant pas d’intérêt ne doivent pas être indexées (exemple : page panier). Personnalisez ce fichier en demandant la non-indexation des sections spécifiques de votre site. Il renseigne automatiquement le sitemap XML.
Pour accéder au robots.txt :
- Ouvrez votre Tableau de bord
- Allez dans Boutique en ligne > Thèmes
- Sur votre thème, cliquez sur Actions > Modifier le code
- Dans le dossier Modèles (Templates), cliquez sur Ajouter un nouveau modèle
- Dans la case Sélectionnez un modèle à créer, remplacez « Article » par > Robots.txt
- Cliquez sur « Créer le modèle »
Voici le contenu du robots.txt généré :
we use Shopify as our ecommerce platform
User-agent: *
Disallow: /a/downloads/-/*
Disallow: /admin
Disallow: /cart
Disallow: /orders
Disallow: /checkout
Disallow: /8203042875/checkouts
Disallow: /8203042875/orders
Disallow: /carts
Disallow: /account
Disallow: /collections/*sort_by*
Disallow: /*/collections/*sort_by*
Disallow: /collections/*+*
Disallow: /collections/*%2B*
Disallow: /collections/*%2b*
Disallow: /*/collections/*+*
Disallow: /*/collections/*%2B*
Disallow: /*/collections/*%2b*
Disallow: /blogs/*+*
Disallow: /blogs/*%2B*
Disallow: /blogs/*%2b*
Disallow: /*/blogs/*+*
Disallow: /*/blogs/*%2B*
Disallow: /*/blogs/*%2b*
Disallow: /*?*oseid=*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
Disallow: /policies/
Disallow: /*/*?*ls=*&ls=*
Disallow: /*/*?*ls%3D*%3Fls%3D*
Disallow: /*/*?*ls%3d*%3fls%3d*
Disallow: /search
Disallow: /apple-app-site-association
Sitemap: YOURWEBSITE.COM/sitemap.xml
# Google adsbot ignores robots.txt unless specifically named!
User-agent: adsbot-google
Disallow: /checkout
Disallow: /carts
Disallow: /orders
Disallow: /8203042875/checkouts
Disallow: /8203042875/orders
Disallow: /*?*oseid=*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
User-agent: Nutch
Disallow: /
User-agent: AhrefsBot
Crawl-delay: 10
Disallow: /a/downloads/-/*
Disallow: /admin
Disallow: /cart
Disallow: /orders
Disallow: /checkout
Disallow: /8203042875/checkouts
Disallow: /8203042875/orders
Disallow: /carts
Disallow: /account
Disallow: /collections/*sort_by*
Disallow: /*/collections/*sort_by*
Disallow: /collections/*+*
Disallow: /collections/*%2B*
Disallow: /collections/*%2b*
Disallow: /*/collections/*+*
Disallow: /*/collections/*%2B*
Disallow: /*/collections/*%2b*
Disallow: /blogs/*+*
Disallow: /blogs/*%2B*
Disallow: /blogs/*%2b*
Disallow: /*/blogs/*+*
Disallow: /*/blogs/*%2B*
Disallow: /*/blogs/*%2b*
Disallow: /*?*oseid=*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
Disallow: /policies/
Disallow: /*/*?*ls=*&ls=*
Disallow: /*/*?*ls%3D*%3Fls%3D*
Disallow: /*/*?*ls%3d*%3fls%3d*
Disallow: /search
Disallow: /apple-app-site-association
Sitemap: YOURWEBSITE.COM/sitemap.xml
User-agent: AhrefsSiteAudit
Crawl-delay: 10
Disallow: /a/downloads/-/*
Disallow: /admin
Disallow: /cart
Disallow: /orders
Disallow: /checkout
Disallow: /8203042875/checkouts
Disallow: /8203042875/orders
Disallow: /carts
Disallow: /account
Disallow: /collections/*sort_by*
Disallow: /*/collections/*sort_by*
Disallow: /collections/*+*
Disallow: /collections/*%2B*
Disallow: /collections/*%2b*
Disallow: /*/collections/*+*
Disallow: /*/collections/*%2B*
Disallow: /*/collections/*%2b*
Disallow: /blogs/*+*
Disallow: /blogs/*%2B*
Disallow: /blogs/*%2b*
Disallow: /*/blogs/*+*
Disallow: /*/blogs/*%2B*
Disallow: /*/blogs/*%2b*
Disallow: /*?*oseid=*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
Disallow: /policies/
Disallow: /*/*?*ls=*&ls=*
Disallow: /*/*?*ls%3D*%3Fls%3D*
Disallow: /*/*?*ls%3d*%3fls%3d*
Disallow: /search
Disallow: /apple-app-site-association
Sitemap: YOURWEBSITE.COM/sitemap.xml
User-agent: MJ12bot
Crawl-Delay: 10
User-agent: Pinterest
Crawl-delay: 1Exemple : Une collection spéciale créée pour une promotion interne n’a pas lieu d’être indexée. Elle devra être mentionnée dans le fichier robots.txt.
User-agent: * Disallow: /collections/nom-de-la-collection-promotionnelle/Sitemap.xml
Shopify génère le sitemap.xml de votre boutique, le rendant ainsi accessible à l’adresse votredomaine.com/sitemap.xml. Nul besoin de créer manuellement un plan de siteFichier XML listant toutes les URLs d'un site pour faciliter leur découverte par les moteurs de recherche. ou de le mettre à jour.
Il y a deux mises en garde ici pour les utilisateurs avancés :
- Il n'existe pas de sitemap XML distincts pour les images et les vidéos.
- Il n'existe aucun moyen de modifier les sitemap XML ou leur contenu.
Pour supprimer une page du sitemap XML, il faut la passer en no-index. Si vous avez le module Smart SEO, vous pouvez également les exclure une par une.
Le sitemap est généré automatiquement et n'est pas vraiment personnalisable :
- /sitemap_blogs_1.xml
- /sitemap_collections_1.xml
- /sitemap_products_1.xml
Pas de sitemap séparés pour les images et les vidéos. Une seule image par produit est intégrée dans le sitemap. Pour contrer cela, il faut utiliser un plugin comme : https://apps.shopify.com/avada-seo-suite?locale=fr
Astuce : En hébergeant un sitemap sur un sous-domaine, vous pouvez avoir la main dessus et le personnaliser. Par exemple, on aurait le sitemap sur sitemap.exemple.fr/sitemap.xml avec des URL de www.exemple.fr
Gestion du no-index
L’attribution d’une balise noindexDirective indiquant aux moteurs de ne pas indexer une page. sur l’une de vos pages donne l’information au moteur de recherche de ne pas l’indexer. Exemple : Création d’une page lors d’un événement éphémère ou d’une opération commerciale à durée limitée.
Recherchez la section « Paramètres de recherche » sur le tableau de bord Shopify, puis, « Empêcher les moteurs de recherche d’indexer cette page ».
Redirections
Une redirection 301Redirection permanente transférant le jus SEO de l'ancienne URL vers la nouvelle. doit être intégrée pour éviter les erreurs 404 lors de la suppression d’un produit ou le changement d’une URL.
Lorsque vous modifiez les URL, Shopify vous demandera si vous souhaitez créer automatiquement une redirection 301. Si votre boutique est déjà en ligne, nous vous recommandons fortement d'utiliser cette option. Chaque redirection ajoutée de cette manière peut être gérée dans le gestionnaire de redirection.
Ce gestionnaire de redirection vous permet également d'importer et d'exporter des redirections – une fonctionnalité utile lorsque vous migrez vers ou depuis Shopify.
Cette fonctionnalité présente cependant un gros inconvénient : elle ne vous permet pas de configurer des redirections à l'aide d'expressions régulières (RegEx), et vous devez donc soit remplir toutes les redirections manuellement, soit faire preuve de créativité et les générer vous-même, puis les importer.
Le manque de prise en charge de RegEx peut vous obliger à définir des milliers de redirections, alors que vous les auriez simplement définies avec quelques lignes de RegEx dans la configuration de votre serveur Web (comme vous le feriez sur un serveur Web Apache dans le fichier .htaccess). L'équipe d'assistance de Shopify a confirmé qu'elle prend en charge jusqu'à 100 000 redirections. Par conséquent, si vous devez mettre en œuvre davantage de redirections, vous devrez les hiérarchiser.
Voici mon gérer les redirections sur Shopify :
- Connectez-vous à la console d'administration Shopify
- Accédez à la boutique en ligne > Navigation > 🔗Redirections URL
- Cliquez sur le bouton bleu Créer une redirection d'URL
- Définissez l'URL source de redirection dans le champ "Redirection" depuis et définissez la cible de redirection dans "Redirection vers"
Astuce : Il est possible d'importer et d'exporter des redirections en masse via des CSV. Si vous devez rediriger 1000 pages d'un coup, passez par cette option sera beaucoup moins chronophage.
Fichiers de logs
Shopify ne fournit pas directement des fichiers de logs comme un hébergement traditionnel. Pour surveiller l’interaction des robots des moteurs de recherche avec votre boutique, vous pouvez utiliser des outils indépendants ou des applications Shopify.
La gestion des données structurées
Les données structurées ont pour but d’aider les moteurs de recherche à mieux comprendre le contenu de votre site. Elles fournissent des informations explicites sur le contenu de votre page. Ces données peuvent améliorer la visibilité de votre site dans les résultats de recherche enrichis (étoiles de notation, prix et images).
Audit de l'implémentation des données structurées existantes
Avant de procéder à un ajout ou une modification de vos données structurées sur votre boutique Shopify, nous vous recommandons de réaliser un audit. Les outils de test des données structurées de Google vont vous permettre d’identifier les lacunes ou les erreurs.
Données structurées sur les produits
Lors de l’intégration des données structurées, Shopify fait généralement un bon travail. Vérifiez tout de même les informations renseignées : produit, prix, disponibilité, etc. Complétez les données si besoin avec des avis clientsÉvaluations laissées par les clients sur Google Business Profile. Facteur de ranking local..
Schéma CollectionPage / OfferCatalog
Il peut être intéressant d’ajouter des données structurées à vos pages de collection. Ces schémas de page informent les moteurs de recherche que votre page de collection contient plusieurs produits.
Données structurées des articles
La fonctionnalité de blog de Shopify est intéressante lors de l’ajout de données structurées spécifiques aux articles. Ces données indiquent aux moteurs de recherche que votre contenu est éditorial, ce qui peut améliorer sa visibilité.
Données structurées du fil d'Ariane
Le fil d’Ariane est une série de liens qui indiquent aux utilisateurs la hiérarchie du site. L’ajout de données structurées à ces liens renforce la bonne compréhension des moteurs de recherche sur la structure de votre site.
Mise en place de données structurées sur Shopify
Shopify simplifie la mise en place de données structurées sur les sites de boutiques :
- Option originale de Shopify : La plupart des thèmes proposés par Shopify, en particulier les thèmes premium, intègrent déjà des données structurées pour les produits, les articles de blog et autres types de contenu. Sélectionnez un thème intégrant la fonction afin de limiter vos actions manuelles.
- Modification manuelle du code : Si vous êtes à l’aise avec le développement, vous pouvez ajouter ou modifier les données structurées directement dans le code de votre thème. Le schéma de données structurées le plus couramment utilisé est le format JSON-LDFormat recommandé par Google pour implémenter les données structurées dans le code source.. Voici un exemple basique pour un produit :
<script type="application/ld+json">
{
"@context": "http://schema.orgVocabulaire standardisé de balisage structuré reconnu par Google, Bing et Yahoo./",
"@type": "Product",
"name": "Nom du produit",
"image": "url-de-l'image",
"description": "Description du produit",
"brand": {
"@type": "Brand",
"name": "Nom de la marque"
},
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "Prix"
}
}
</script>- Applications Shopify pour les données structurées : Si vous préférez ne pas toucher au code, il existe des applications dans la boutique d'applications Shopify qui peuvent vous aider à ajouter ou gérer les données structurées, comme par exemple SEO JSON-LD Boost by Verge. Elle est gratuite pour les fonctionnalités de base, mais offre également un plan payant pour des fonctionnalités avancées.
- Si vos avis sont hébergés sur une application tierce, utilisez un module comme JSON‑LD for SEO.
Gestion des balises meta sur Shopify
Lorsque nous parlons de méta-informations dans le domaine du référencement, nous entendons le titre de la page et la méta-description. Les deux jouent un rôle essentiel dans le classementPosition d'une page web dans les résultats de recherche pour une requête donnée. de vos pages et dans la manière dont elles sont présentées aux chercheurs.
Un bon titre est facile à lire, contient des mots-clés importants au début, comporte un appel à l'actionÉlément incitant l'utilisateur à effectuer une action (bouton, lien, formulaire)., est unique et a une longueur comprise entre 285 et 575 pixels (respectivement 30 et 60 caractères).
Il en va de même pour une bonne méta description – sauf que la longueur préférée est comprise entre 430 et 920 pixels (respectivement 70 et 155 caractères).
Ci-dessous, nous décrirons comment Shopify gère les méta-informations prêtes à l'emploi pour chaque type de contenu.
Collections
Shopify génère le titre et la méta description suivants pour les collections :
Titre : $collectionName - $shopName, par ex.
T-shirts Heavy Duty - T-shirts millénaires
Méta description : $collectionDescription, par ex.
De beaux t-shirts robustes pour toutes les occasions.
Tags
Shopify n'offre pas d'endroit central pour gérer les balises, et les titres et méta descriptions ne peuvent donc pas être personnalisés. Il génère automatiquement :
Titre : $collectionName - Tagged : $tagName - $shopName, par ex.
T-shirts Heavy Duty - Tagged: « drapeau usa » - T-shirts millénaires
Méta description : $collectionDescription, par ex.
De beaux t-shirts robustes pour toutes les occasions. – veuillez noter qu’il s’agit exactement de la même description que pour la collection.
Produits
Shopify génère les titres et méta descriptions suivants pour les produits :
Titre : $productName - $shopName, par ex.
T-shirt des Montagnes Rocheuses - T-shirts millénaires
Méta description : $productDescription, par ex.
Vous avez toujours voulu emporter les magnifiques montagnes Rocheuses avec vous partout où vous allez ? Maintenant vous pouvez!
Pages et articles de blog
Shopify génère les titres et méta descriptions des pages et des articles de blog de la même manière :
Titre : $pageName - $shopName, par ex.
À propos de nous - T-shirts millénaires
Méta description : $pageDescription, par ex.
Quelle est l’idée derrière la boutique de T-shirts Millennial ? Nous sommes heureux que vous ayez demandé….
Longueur de la méta description coupée à 320 caractères par Shopify
Pour les collections, produits, pages et articles de blog, leur description est utilisée par défaut comme méta description. Si cette description comporte plus de 320 caractères, elle sera coupée à cette longueur.
Google n'affiche généralement pas d'extrait avec une description de 320 caractères ; il le réécrira ou le tronquera à la place.
Définir des modèles de titre et de méta description
Pouvoir définir le titre et la méta description via des modèles plutôt que manuellement pour chaque produit est un énorme gain de temps.
Shopify ne prend pas en charge cela par défaut, mais des applications le permettant existent, et nous vous recommandons fortement d'en utiliser une.
Par exemple, vous pouvez définir les modèles suivants pour chaque collection :
Titre : $collectionName
Méta description : Vous recherchez $collectionName ? Découvrez notre vaste sélection sur $shopName !
Et pour les produits :
Titre : $productName
Méta description : Vous recherchez un $productName de $vendor ? Vous n'aimez plus, commandez-le maintenant à partir de $minimumPrice !
Astuce : Nous vous recommandons d'utiliser l'application Smart SEO ou SEO Manager pour gérer cela efficacement.
Gestion du balisage Hn sur Shopify
Respectez ces bonnes pratiques en ce qui concerne le balisage Hn :
- Utilisez un seul titre H1Balise HTML du titre principal d'une page. Il ne doit y en avoir qu'un seul par page. par page.
- Pas de logos ou d'images dans des balises H1 (car le H1 transmet le sujet principal d'une page). C'est une erreur fréquente.
- Pour plus de lisibilité, respectez une longueur maximale de titre de 60 caractères.
- N'utilisez pas de titres pour les éléments présents sur chaque page, tels que la fonctionnalité de recherche.
- Appliquez un H2 aux noms de produits sur les pages de collection.
- Construisez votre structure de titres en utilisant une hiérarchie logique.
Dans une large mesure, votre thème Shopify détermine quel texte est placé dans vos titres. Pour le H1, voici ce que vous verrez dans la plupart des thèmes :
- Page d'accueil : le nom du magasin
- Pages de collection : le nom de la collection
- Pages produits : le nom du produit
- Article de blog : le nom de l'article de blog
- Pages : le nom de la page
- Lorsque les pages autorisent du contenu supplémentaire, vous pouvez les marquer avec des titres H2 à H6 à votre guise – mais respectez les meilleures pratiques !
Pour ajouter des balises Hn à la description de la collection
- Connectez-vous à la console d'administration Shopify
- Allez dans Produits > Collections
- Sélectionnez la collection que vous souhaitez modifier
- Dans le champ Description (facultatif), vous pouvez remplir du texte puis le styliser à votre guise.
- Attention cependant : n’utilisez pas le H1, il est déjà utilisé pour le nom de votre produit !
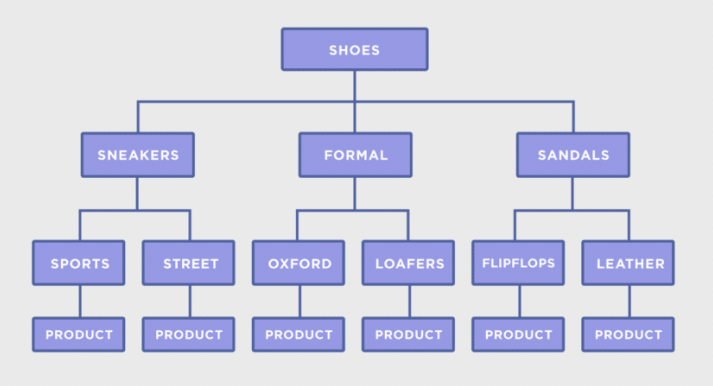
Arborescence et structure en Silo
Malheureusement, il n'est pas possible de créer une structure en silo avec des sous-catégories (sous-collection) sur Shopify, comme ceci :

La seule chose possible est de le simuler, en imbriquant des éléments dans le menu.
Filtres à facette indexables
Shopify ne permet pas de créer des filtresSystème de filtres (taille, couleur, prix) générant de nombreuses URLs. Nécessite une gestion SEO. à facette indexables. nous recommandons donc de créer des collections pour remplacer la facette. Ce système n'est pas idéal mais c'est mieux que rien.
Attention au Javascript
Bien que les moteurs de recherche puissent désormais afficher du JavaScript, il est recommandé d'utiliser le rendu côté serveurTechnique générant le HTML sur le serveur, facilitant l'indexation du contenu JavaScript. ou une solution de prérendu afin de pouvoir fournir du HTML standard aux moteurs de recherche afin de rendre leur processus d'explorationProcessus par lequel les robots des moteurs de recherche parcourent et analysent les pages web. et d'indexation aussi fluide et rapide que possible.
Faites attention au JavaScript côté client lorsque vous choisissez un thème Shopify ou lorsque vous en avez un sur mesure. Vérifiez bien si les éléments importants (liens, texte, images) de votre contenu sont bien présents dans le HTML avant le rendu du Javascript
Améliorer la vitesse du site Shopify
La vitesse de chargement a toujours été considérée comme un facteur phare pour le classement de l’URL sur le moteur de recherche. Un site rapide peut potentiellement obtenir un meilleur classement dans les résultats de recherche de la SERPSearch Engine Results Page. Page affichée par un moteur de recherche en réponse à une requête utilisateur.. Pour optimiser efficacement la vitesse de chargement de votre site e-commerce Shopify :
- Choisir un thème optimisé : Certains thèmes Shopify sont lourds et plus lents au téléchargement que d’autres. Sélectionnez un thème et contrôlez l’optimisation de la vitesse de chargement.
- Optimiser les images : Les images doivent être compressées pour ne pas ralentir le chargement de la page. TinyPNG ou Image Optimizer sur Shopify sont des applications performantes qui n’enlèvent rien à la qualité de vos images. Utilisez un format d’image approprié (.webp ou .png pour les graphiques et .jpeg pour les photos).
- Réduire le nombre de plugins : Conservez uniquement les applications et plugins dont vous avez l’utilité. Supprimez les autres. Elles sont, en effet, susceptibles de ralentir inutilement votre vitesse.
- Bénéficiez des atouts du CDN (Content Delivery NetworkContent Delivery Network. Réseau de serveurs distribuant le contenu depuis le serveur le plus proche de l'utilisateur.) : Shopify utilise un CDN via son infrastructure. Des serveurs situés partout dans le monde distribuent le contenu du site.
- Minimiser et associer les fichiers CSS et JavaScript : Réduisez la taille et assemblez les deux fichiers pour améliorer le temps de chargement. Certains thèmes et applications le font automatiquement.
- Ne pas abuser des sliders et des carrousels : Attrayants, les sliders et les carrousels sont néanmoins volumineux. Images et animations ralentissent considérablement votre site.
- Tester la vitesse de votre site : Google PageSpeed InsightsOutil Google analysant la performance d'une page et fournissant des recommandations d'optimisation. ou GTmetrix analysent la vitesse de votre site puis recommandent des améliorations.
Tous ces éléments contribuent à améliorer la vitesse de chargement de votre site Shopify. L’expérience utilisateurUser Experience. Qualité de l'expérience vécue par un utilisateur sur un site. Facteur de ranking indirect. étant meilleure, une incidence significative sur le taux de conversionAction souhaitée accomplie par un visiteur (achat, inscription, contact). Objectif ultime du SEO. et les ventes est généralement constatée.
Recherche de mots-clés
Une stratégie SEO commence par la recherche de mots-clés. Identifiez les requêtes les plus souvent saisies par les utilisateurs dans les moteurs de recherche et adaptez votre optimisation en conséquence. Déterminez ensuite quels sont les produits les plus recherchés par vos clients.
Optimisation des mots-clés
- Comprendre l’intention de rechercheObjectif réel de l'utilisateur derrière sa requête : informationnelle, navigationnelle, transactionnelle ou commerciale. de l’utilisateur : achat ou recherche d’information.
- Utilisez des outils de recherche de mots-clés tels que SEMrushSuite d'outils SEO complète pour l'analyse concurrentielle, les mots-clés et le suivi de positions., AhrefsOutil SEO payant spécialisé dans l'analyse des backlinks et la recherche de mots-clés., ou Google Keyword Planner : étudiez le volume de recherche pour chaque terme.
- Analysez les mots-clés de vos concurrents : une source d’idées pour de nouvelles opportunités.
- Intégration naturelle des mots-clés sur la page : dans les titres de produits, les descriptions, les métadonnées, l’URL et le contenu.
- Mise à jour régulière : Les tendances de recherche évoluent au fil du temps. Procédez régulièrement à des études de mots-clés pour rester en adéquation avec le mouvement.
Envie de migrer votre site web sur Shopify ? Profitez de notre accompagnement SEO à la refonte de sites web.
La gestion du blog sur Shopify
Les boutiques Shopify sont centrées principalement sur la vente en ligne de produits, mais, on ne peut ignorer le potentiel du blogging en matière de SEO.
L'intention de recherche : entre transaction et information
Pour optimiser une boutique Shopify, comprendre l’intention de recherche de l’internaute est primordial.
Exemple : Le terme « appareil photo pour selfies » pourrait sembler purement transactionnel. Toutefois, une analyse des résultats Google démontre que les utilisateurs recherchent des guides et des comparatifs avant d’effectuer un achat.
Exemple concret : les "chaussures éthiques"
En France, la mode éthique et responsable prend de l’ampleur. Si on tape « chaussures éthiques » sur Google, on trouve à la fois des boutiques proposant des produits à la vente et des articles de blog expliquant comment reconnaître une chaussure éthique. Une boutique Shopify vendant ce type de produits a donc tout intérêt à proposer un contenu informatif en plus de ses pages produit sur la thématique.
L'opportunité du blog pour Shopify
Face à cette dualité d’intention, la solution est claire : une boutique en ligne doit s’enrichir d’articles de blog pertinents. Ces articles vont apporter une valeur ajoutée à l’utilisateur tout en le guidant subtilement vers l’achat. Si vous souhaitez des fonctionnalités de blgo plus poussées, vous pouvez toujours installer un wordpress sur un sous-domaine, comme blog.exemple.fr.
Besoin d'aide avec votre site Shopify ? Faites appel à des spécialistes du SEO à Lille.
Les applications sur shopify

La plateforme Shopify bénéficie d’un large catalogue d’applications. Certaines peuvent apporter des fonctionnalités intéressantes à votre boutique en ligne.
Applications Shopify pour le référencement naturel
Le référencement naturel est incontournable pour la visibilité de votre boutique en ligne. Pour booster votre SEO sur Shopify, découvrez quelques applications intéressantes :
- Smart SEO : Pour la gestion des métas
- Avada SEO : pour la gestion des images
- Json-LD for SEO : pour les données structurées
Est-ce que Yoast SEO est disponible pour Shopify ?
Yoast SEO est fortement utilisé sous WordPress et est également disponible sur Shopify. Retrouvez-le ici.
Limiter vos applications Shopify
Charger beaucoup d’applications va nuire à l’optimisation de votre site. Ajoutez uniquement des applications qui vous sont particulièrement utiles pour votre optimisation et vos analyses de performance.
Tags

Co-fondateur & SEO Director
Benoît Demonchaux est co-fondateur de Slashr, agence de référencement naturel basée à Lille et consultant SEO depuis 6 ans. Avant de créer Slashr, il a exercé en tant qu'éditeur de sites et chef de projets dans une grande agence SEO.
Voir tous ses articlesArticles recommandés
Optimiser ses collections Shopify pour le SEO
Optimiser sa boutique en ligne pour le SEO est depuis longtemps obligatoire. Shopify ne fait pas exception à la règle. Sur Shopify, les collections jouent un rôle essentiel sur le site. Une collection optimisée pour le SEO peut donc considérablement améliorer la visibilité de votre boutique sur les moteurs de recherche. Conséquence directe : augmentation [...]
SEO & Shopify : Mariage impossible ou opportunité sous-côtée ?
Shopify et SEO, c'est incompatible. C'est ce que beaucoup de consultants en référencement naturel affirment. Pourtant, après des années à travailler avec des e-commerçants ambitieux, nous avons découvert une réalité bien différente. Shopify possède des atouts SEO dont on parle peu, capables de rivaliser avec les plateformes réputées plus « SEO-friendly ». Dans cet article, je dévoile [...]
Mega menu en SEO : bonne ou mauvaise idée ?
Le mega menu est-il mauvais pour le SEO ? En résumé, oui. Le méga menu est mauvais pour le référencement naturel car il multiplie grandement le nombre de liens sur votre page. De plus, ces liens sont en général faits vers des pages qui n'ont pas la même thématique que votre page d'origine. Le meilleur [...]